
11 Mar Tendencias de diseño web. Años 20
El diseño web para este año que acaba de comenzar se centrará sin lugar a duda en la experiencia de usuario principalmente.
Como ya sabemos vivimos en un mundo cada vez más saturado de dispositivos digitales, de información, imágenes, etc. Por esto cada vez es más importante crear una web limpia que no contribuya a dicha saturación transmitiendo su información de forma concisa y agradable.
Y en torno a este objetivo fundamental giran algunas de las tendencias hacia las que se dirige la web este año.
Índice
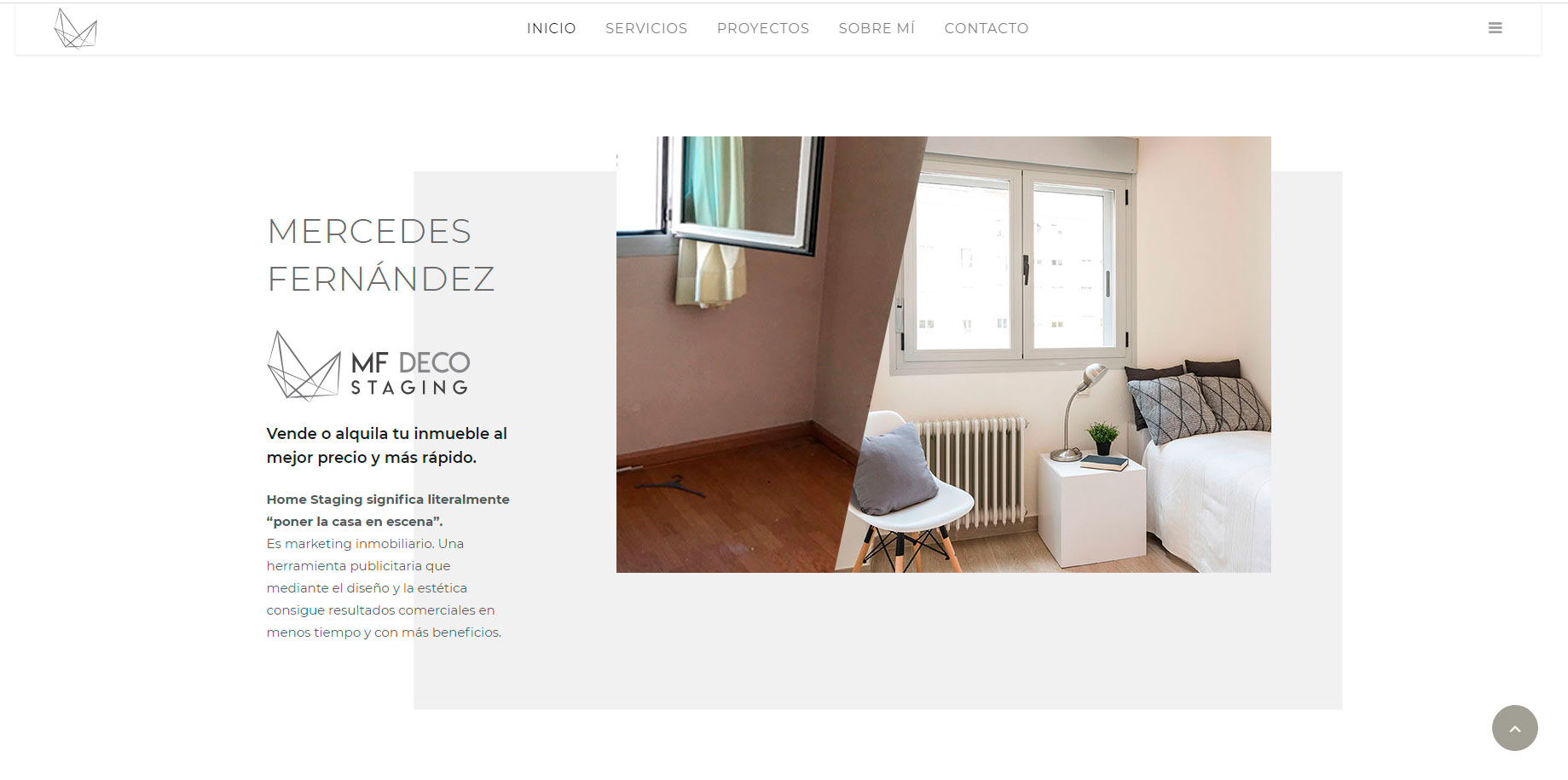
ESPACIO EN BLANCO EN DISEÑO WEB
Esta es una de las características que no debería quedarse en una tendencia, sino en una necesidad.
Es muy importante para proporcionar una experiencia agradable que la vista no se sature en exceso con demasiados elementos, para ello nos ayudamos de espacios en blanco que aportan ligereza y claridad, hemos de perder el miedo a dejar espacios vacíos puesto que estos son fundamentales para destacar aún más un elemento.
Recordemos que siempre “menos es más”. Por lo tanto es preferible ofrecer la información de manera concisa en un espacio simple y limpio que no saturar visualmente al usuario con lo que conseguiremos que perciba la información como algo más difícil de encontrar.

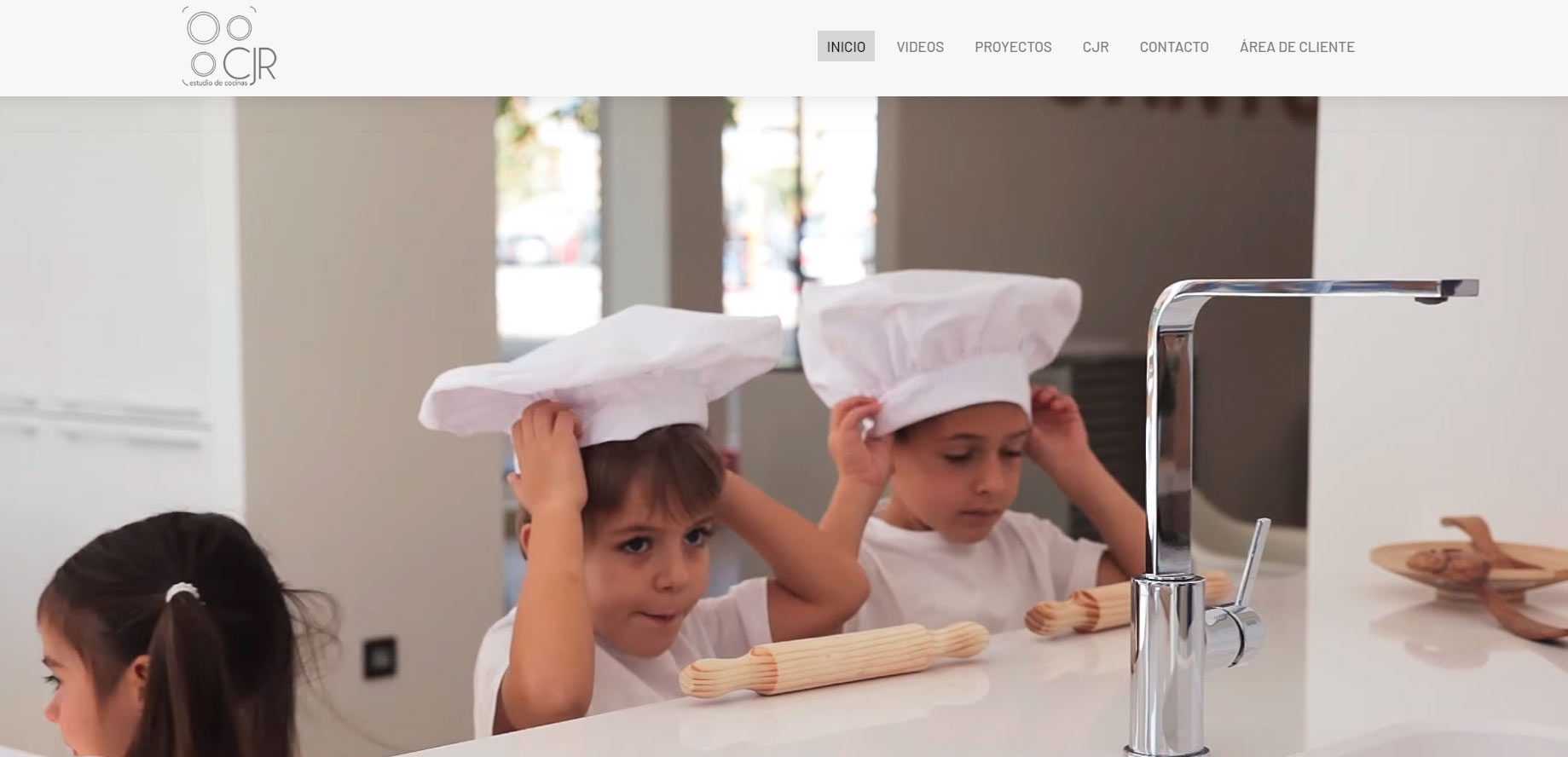
MOVIMIENTO
El movimiento es una herramienta útil para dirigir la atención del usuario hacia aquel elemento o sección que más nos interesa. Esta tendencia lleva ya tiempo en el mundo del diseño web y de momento se queda.
Como siempre, hemos de tener especial cuidado en no saturar al usuario. Por ello se recomienda el uso de animaciones muy sutiles: de vídeos a cámara lenta o time lapse, tipografías que aparecen con un pequeño movimiento, efectos hover suaves, etc.
Una vez más se trata de usar los recursos dentro de un diseño planificado para evitar cargar en exceso la web.

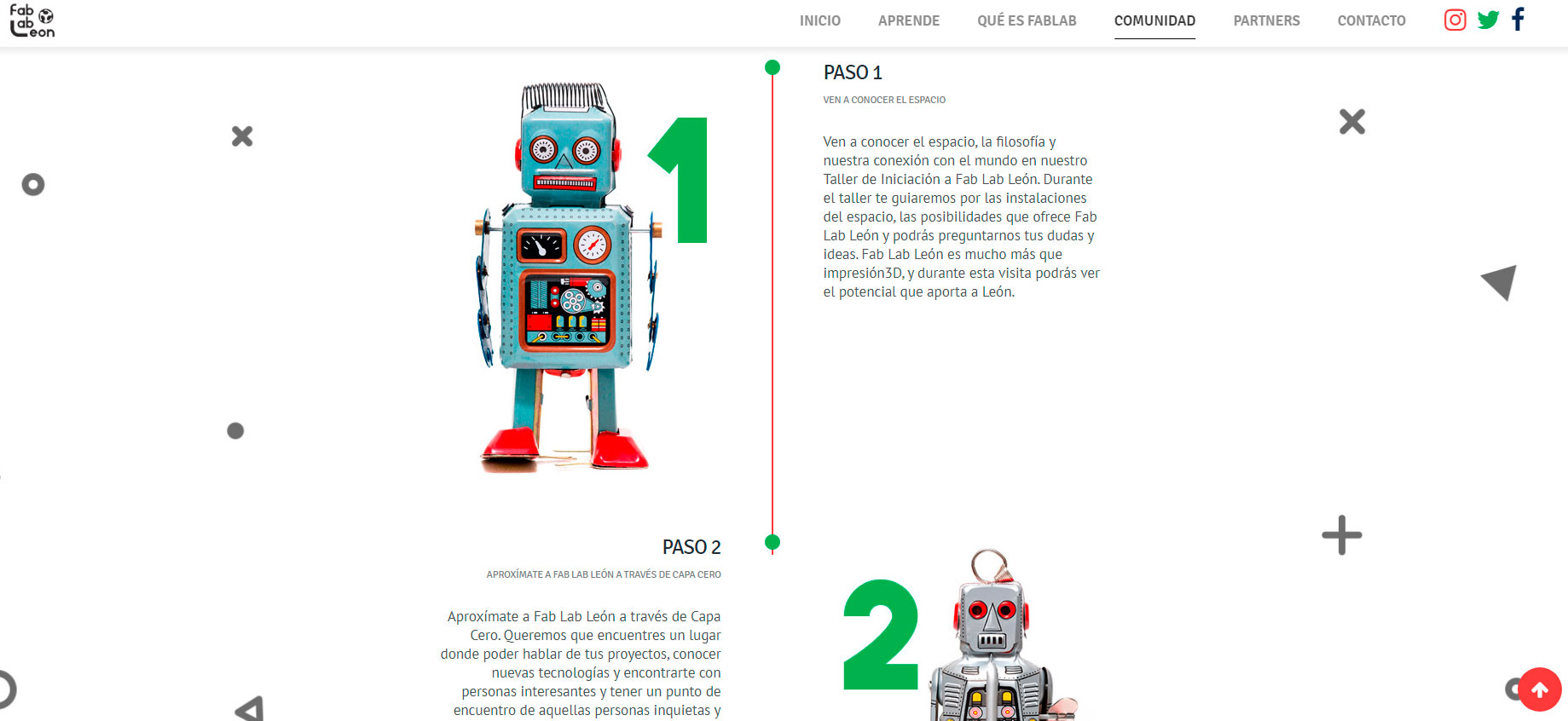
DISEÑO WEB CON ELEMENTOS 3D
Y no, no nos referimos a los arcaicos gifs tridimensionales de principios de los 2000 o textos decorados con extrusión. Nos referimos a elementos que mediante el uso de las tres dimensiones aportan profundidad a tu diseño web. Y es que uno de los principales constructores o themes como es el Divi ya incorpora en sus últimas versiones la animación con efectos 3D para sus elementos.
El abanico de posibilidades es muy amplio. Pero una vez más debemos recurrir a un diseño web planificado en el que no aparezca un exceso de efecto 3D sino que su uso venga determinado por la necesidad de cada elemento o diseño.
Un claro ejemplo son los bloques que llevan animación de volteo. Con una animación hover conseguimos que en un primer momento este movimiento no sea percibido en el conjunto de la web. Sino que el usuario lo experimenta al dirigirse a esa información en concreto, y al ser un efecto de volteo, conseguimos aportar una profundidad al espacio.

TIPOS PROTAGONISTAS
Tendencia que con el paso del tiempo se consolida puesto que ya hace algún tiempo que nos acompaña.
La tipografía va ganando protagonismo en todo diseño web. Títulos cada vez más grandes acompañando al resto de elementos (imágenes, vídeos, iconos…) pero con personalidad propia destacando dentro del diseño. Y es que no debemos olvidar que son un elemento visual más. Y su tamaño, su estilo, su color, su personalidad, etc. puede reforzar o debilitar un buen diseño.
Trataremos siempre de evitar usar demasiadas fuentes diferentes dentro de un mismo diseño (recomiendo un máximo de tres) para mantener la unidad visual de la web. Simplificamos y mejoramos la experiencia del usuario y conseguimos un diseño web más limpio.

DISEÑO WEB ASIMÉTRICO
Esta tendencia en diseño web aporta una de las novedades de este 2020. Si hasta ahora estábamos acostumbrados a la distribución simétrica y de retícula que nos recordaba enormemente al diseño de redes sociales, para la web, este año se impone el diseño asimétrico. Con el uso de formas orgánicas y elementos que rompen la línea monótona de cuadrícula.
¡Pero cuidado! Entre la simetría y el caos hay un paso intermedio y ese sería el punto ideal para poner en práctica esta tendencia. El resultado es un diseño web con más movimiento y originalidad que funciona a la perfección. Con pautas que acabamos de ver como los espacios vacíos o las tipografías gigantes.
Es especialmente importante repasar el comportamiento de este tipo de diseños en los diferentes dispositivos para asegurarnos de su correcta visualización.

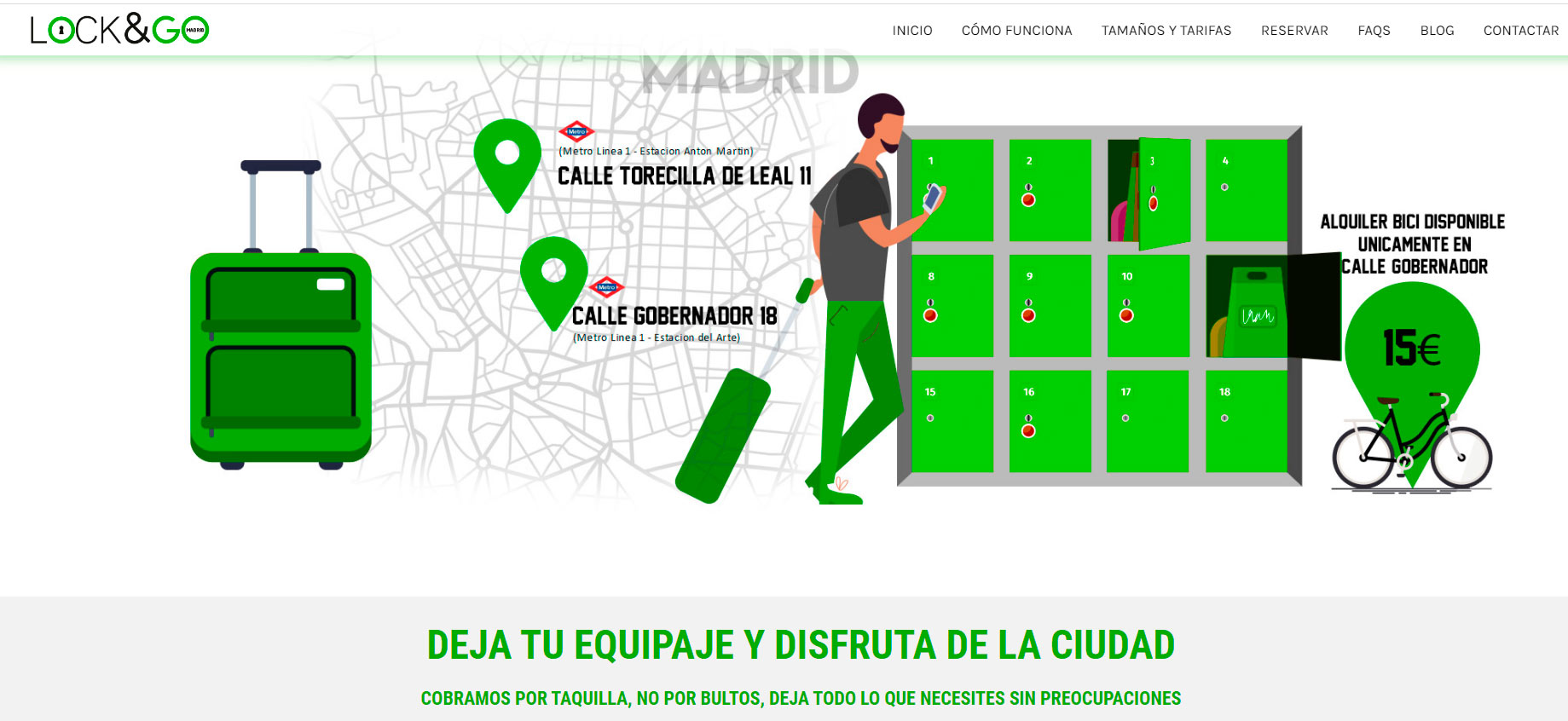
COLORES LLAMATIVOS
Es necesario hablar de la gama de color que predominará en este 2020. Como hemos podido comprobar en estos últimos años, los colores cada vez tienden más hacia los contrastes pronunciados, altas saturaciones, colores negativos… En definitiva, la tendencia se basa en la búsqueda de un gran impacto o explosión visual.
Las pantallas de los dispositivos que utilizamos para navegar cada vez tienen mayor calidad de imagen y colores cada vez más brillantes, es por esto que las marcas quieran sacarle el máximo partido a esta tendencia.
Atrás quedan ya las web monocromáticas o de tonos apagados (siempre que no sea un requisito para el diseño transmitir esa ausencia de color). Los colores son cada vez más fuertes y buscan llamar la atención del usuario. Pero cuidado, este recurso usado en exceso puede provocar rechazo debido a la fatiga visual que puede producirnos una web demasiado estridente.
No podemos olvidarnos del blanco/negro. El uso de los colores negativos proporciona un alto contraste, y en mayor o menor medida, podemos hacer que un diseño posea impacto visual. Consejo: evita usar el negro puro, es un contraste demasiado estridente visualmente. Lo sustituimos por un gris muy oscuro y el efecto será mucho más agradable visualmente. No está indicado para todo tipo de webs, ya que huiremos de esta característica en diseños más conservadores y clásicos. Pero sin duda, será un gran aliado en aquellas que tengan un carácter joven e innovador.
Recuerda evitar por completo el uso de este recurso para el texto de párrafo puesto que dañaríamos seriamente la legibilidad.

En resumen, la web del 2020 tiende a ser cada vez más limpia y minimalista. Con fondos más blancos y espacios vacíos, tipografías con mucho carácter que aportarán personalidad al diseño y una clara huida de la cuadrícula simétrica que predominó en el 2019. Añádele alguna animación sutil e imágenes de gran impacto visual y colorido y tendrás un diseño web actual.
Ya sabes como hacer el mejor diseño para tu web. Aprende a crear la mejor Landing Page para captar leads y potenciar las ventas en este post.

Diseñadora Gráfica y Desarrollo Web







No hay Comentarios