
05 Mar Tendencias en diseño web
Las tendencias en diseño web en los últimos años han evolucionado mucho, por lo que es interesante analizar periódicamente los cambios que vamos a encontrarnos a la hora de navegar por la red. En este artículo nos centraremos en las tendencias en lo que a diseño se refiere.
Índice
Menos es más
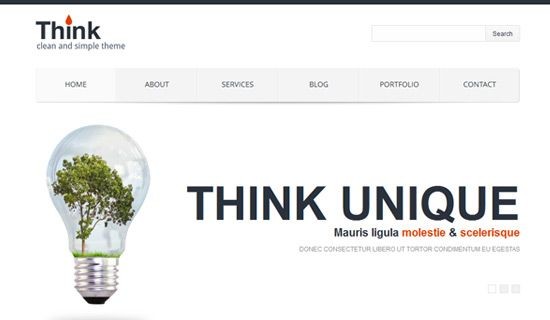
Una característica que llevamos viendo crecer en el diseño web últimamente y que continuará siendo protagonista es la del minimalismo. Atrás quedaron ya las páginas recargadas, llenas de elementos visuales que saturaban al usuario.
Espacios limpios, en la mayoría de los casos predomina el uso de los fondos en tonalidades claras, colores neutros, con escasos elementos ornamentales, dando un mayor protagonismo a la imagen y al contenido.
Tipografías de palo seco, con espaciado entre caracteres en la mayoría de los casos para aportar mayor espacio vacío y menos peso en los títulos.

La influencia de las redes sociales
El uso de las redes sociales es cada vez mayor, y esto influye en la manera que el usuario tiene de navegar por nuestra web.
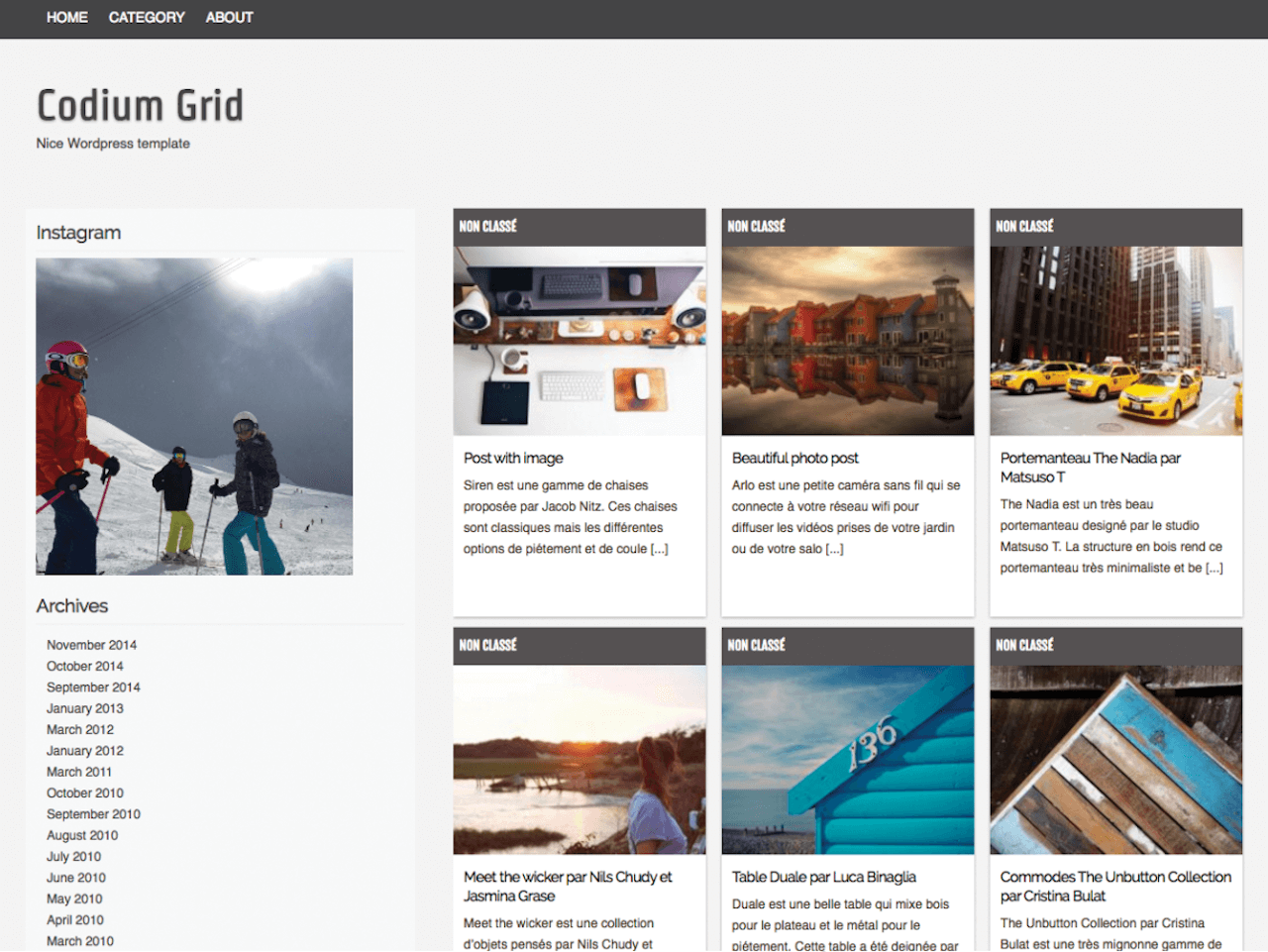
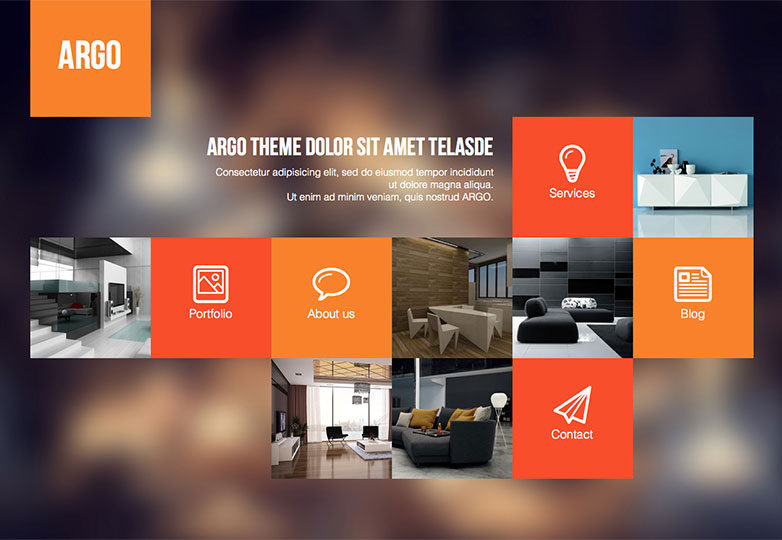
Observamos cómo los espacios web cada vez se van asemejando más al aspecto de las redes sociales, tanto en el predominio de las imágenes, como en el diseño modular que nos recuerda a distribuciones semejantes a Instagram o Pinterest.
Elementos independientes, formas cuadradas, distribución de los portfolios en retícula, los textos cada vez son más breves y concisos (quizá nos estamos acostumbrando a que nos resuman el contenido en 140 caracteres), posibilidad de compartir cada módulo de la web por separado… En definitiva, la web está experimentando una clara evolución hacia una mayor integración con las redes sociales y con el aspecto visual que estas nos proponen.

Hero vs Slider
Es probable que haya llegado el momento de decirle adiós a los tan usados sliders, esas transiciones de imágenes de anchura completa que en la mayoría de los casos predominaban en la página principal.
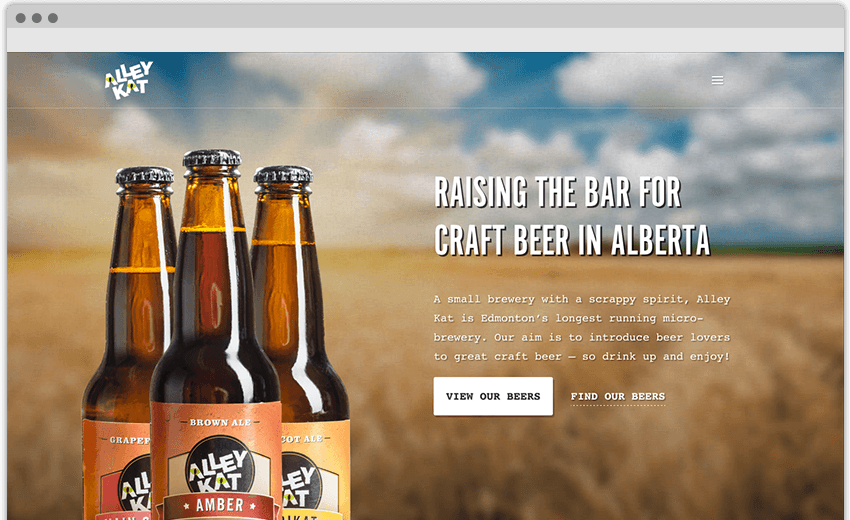
La batalla la han ganado las imágenes de ancho completo, conocidas como hero, cuya finalidad es la de captar la atención del usuario en el menor tiempo posible y de un solo vistazo. Recuerdan, sin duda, al diseño editorial o publicitario, puesto que representan “la portada” de la web.
El motivo no es otro que el de “ahorrar tiempo”. Es fundamental convencer al usuario de que se quede en tan solo un vistazo. Reducimos el tiempo de carga de las imágenes y nos adaptamos a la idea de que cada vez la navegación ha de ser más rápida y fluida.

La evolución del “Responsive”
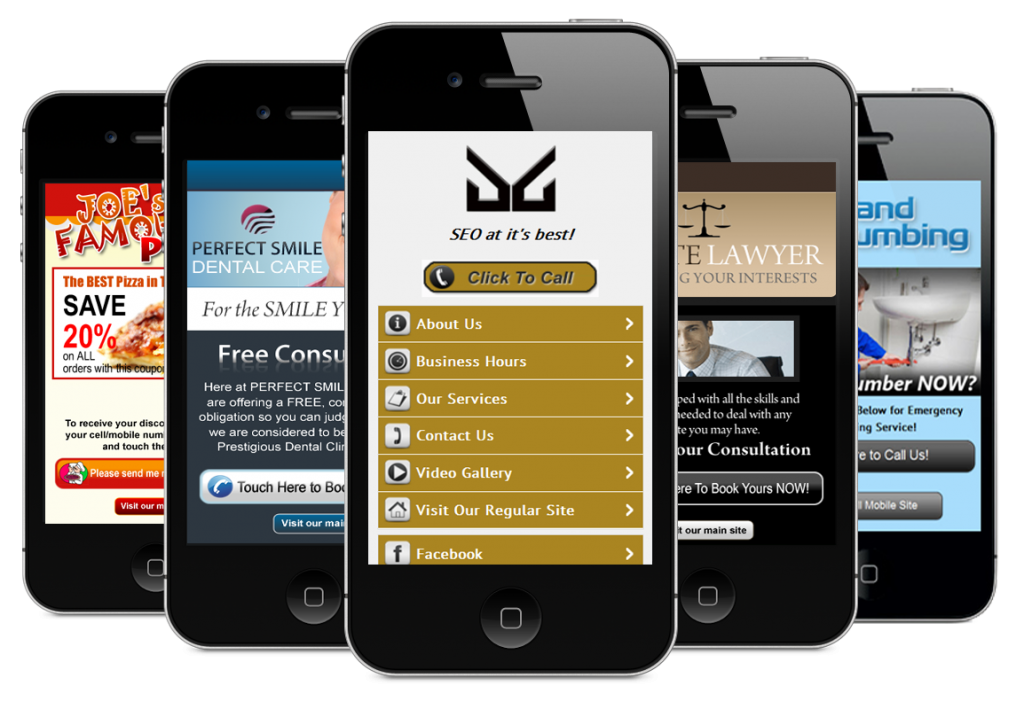
No es nada nuevo que la web ha de ser sí o sí responsive, como hemos ido observando. Cada vez el diseño se adapta más a la navegación en dispositivos móviles, y si bien hace ya tiempo que viene siendo más que una tendencia una obligación. Últimamente el diseño web va un paso más allá evolucionando hacia una navegación pensada mayormente para móvil.
Las cifras y los datos nos indican el imparable crecimiento de la navegación en móvil; superan ya a las del PC, por lo que las webs cada vez están más pensadas y diseñadas para este tipo de usuario: los menús hamburguesa, en la mayoría de los casos de la mano ya de los menús full screen, integración de aplicaciones móviles, navegación vertical…; elementos que nos hacen vaticinar la llegada de la web pensada principalmente para la navegación en smarthpones.

Interacciones con el usuario
La web actual huye de la idea de mostrar el contenido de manera estática, en todo momento se busca la interacción del usuario. Lo cual impulsará que el tiempo que permanezca en nuestra web sea mayor y potenciará la fidelización al igual que vemos en las redes sociales.
Esto se consigue mediante formularios de inscripción a newsletters, sharing o integración de iconos para poder compartir el contenido. También call to actión o llamada a la acción, desplegables, contenido multimedia…
Todo ello pensado para una navegación más activa en la que el usuario cada vez participe más y no experimente un simple recorrido por textos e imágenes.

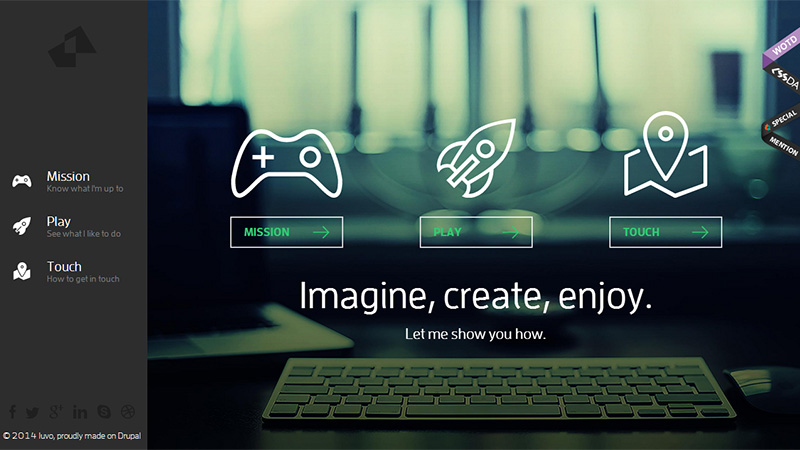
Ghost buttons o botones fantasma
Cada vez aumenta el uso de los denominados ghost buttons o botones fantasma. Estos botones son aquellos que carecen de fondo o relleno, son simplemente marcos con texto.
La razón no es otra que la de reforzar la idea de minimalismo que predomina en el diseño web. El botón llevado a la mínima expresión. Más simple, más limpio.
Una de las ventajas es que al carecer de fondo no obstaculiza la visualización del elemento que aparece detrás. Por lo que su uso suele ser muy común sobre imágenes de fondo o fondos personalizados.
Ahorramos recursos, puesto que se han de cargar menos datos eliminando información sobre el fondo. Y sin duda, se adaptan mucho mejor a los dispositivos móviles al no obstaculizar los elementos posteriores.

Uso de iconos
Continúa creciendo el uso de iconos en el diseño web, sin duda son elementos muy visuales, que consumen pocos recursos y que ahorran innumerables problemas de resolución. Por lo que se adaptan mejor a diferentes dispositivos.
Dentro de los iconos cada vez más nos encontraremos con los de tipo lineal, líneas finas, limpias, monocromáticos. Indudablemente los que mejor encajarán con el resto de tendencias mencionadas.
Elementos gráficos
Continúa el flat design o diseño plano, se mantiene con fuerza esta tendencia que ya venimos observando desde hace tiempo. Y se integra perfectamente a la vez que potencia la idea de minimalismo.
En muchas ocasiones, para aportar profundidad a nuestra web utilizaremos efectos como el parallax. Creando así un atractivo contraste con el flat design.
El creciente uso de las apps también deja ver su influencia en la web. Cada vez son más los diseños que utilizan interfaces similares o el uso de los iconos que nos recuerdan a los utilizados por las aplicaciones móviles.
Los degradados van ganando poco a poco más fuerza, utilizados tanto en fondos como en elementos gráficos. Estas transiciones de color sustituyen a los fondos recargados y una vez más refuerzan la tendencia del minimalismo.

Conclusiones
Por último, hay que destacar que la tendencia es tendencia. Es decir, afortunadamente aumenta la preocupación por mantener las webs actuales y actualizadas.
Cuando nos encontramos con un sitio web desfasado, se nota y mucho. Esto produce un efecto negativo para la marca; por esto, crecen constantemente los esfuerzos de los diseñadores por plantear nuevos diseños basados en las últimas tendencias del sector.







No hay Comentarios